EAE6320_Assignment6_WriteUp
A downloadable game for Windows
Details of Assignment:
- The main part of assignment was to make sure that our game objects are created through lua, or any other human readable format through which we can easily change our geometry objects
Running Part of Assignment:
- The game has following controls:
- “W” is used to move object forward(z+)
- “S” is used to move object backward(z-)
- “A” is used to move object left(x+)
- “D” is used to move object right(x-)
- “E” is used to move object up(y+)
- “Q” is used to move object down(y-)
- “SPACE” is used to change object geometry
- “TAB” is used to switch between objects
- “UP” is used to move camera forward(z+)
- “DOWN” is used to move camera backward(z-)
- “LEFT” is used to move camera left (x-)
- “RIGHT” is used to move camera right (x+)
- “PAGE UP” is used to move camera up (y+)
- “PAGE DOWN” is used to move camera down(y-)
- I first create an application that copy my lua files from my content folder to the output folder
- Here the screen of function that I use to copy my files
- After that I create a parser for my lua file, the figure below shows the file which this parser gets to extract the data.

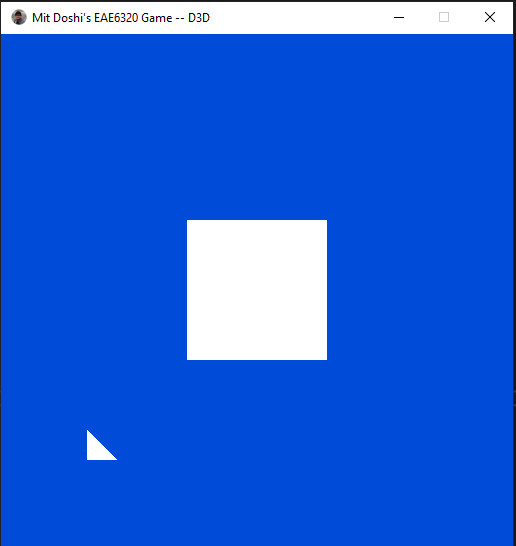
Fig 1. Game running with 2 objects
How I reach till this point:
- I first create an application that copy my lua files from my content folder to the output folder
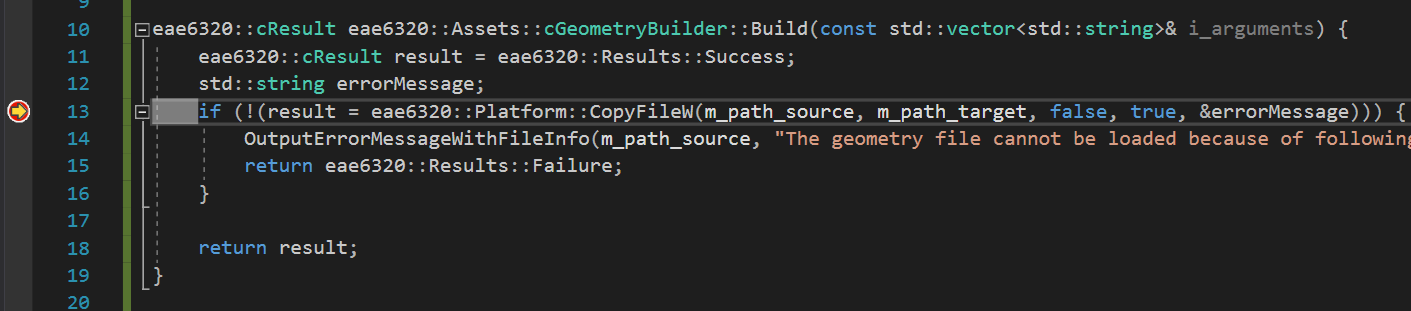
- Here the screen of function that I use to copy my files

Fig 2. My Geometry builder file running to copy the Geometry files form source to destination
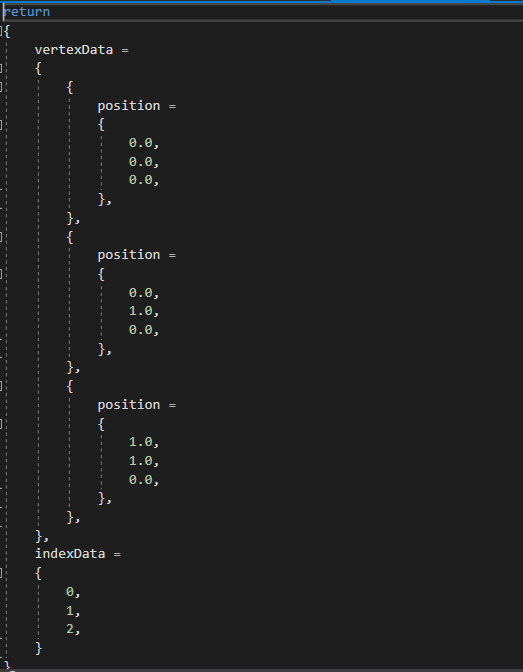
- After that I create a parser for my lua file, the figure below shows the file which this parser gets to extract the data.

Fig 3. Lua file to draw a triangle
- The file gives Vertex Data and Index data for creating geometry.
- I had few problems for creating the parser for this format as for vertex data it goes down 4 levels, which can be done using 3 level also, by replacing the position table to array of 3 floats.
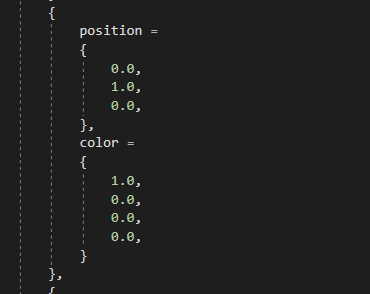
- The reason I did this way was because it helps me to add extra values to vertex data, for example color, and I could just create a new table called color along with position and read the value easily.

Fig 4. Showing that adding color to vertex becomes easy and understandable that this color is associated with this position
- Moreover, it becomes easier to understand that the vertex data has 3 floats in position which reflects to x, y, z.
- As for the index data it is a normal array of number, which shows the winding of the object
Optional Challenge:
- The optional challenge was to make the game look more 3 like and not plain 2d
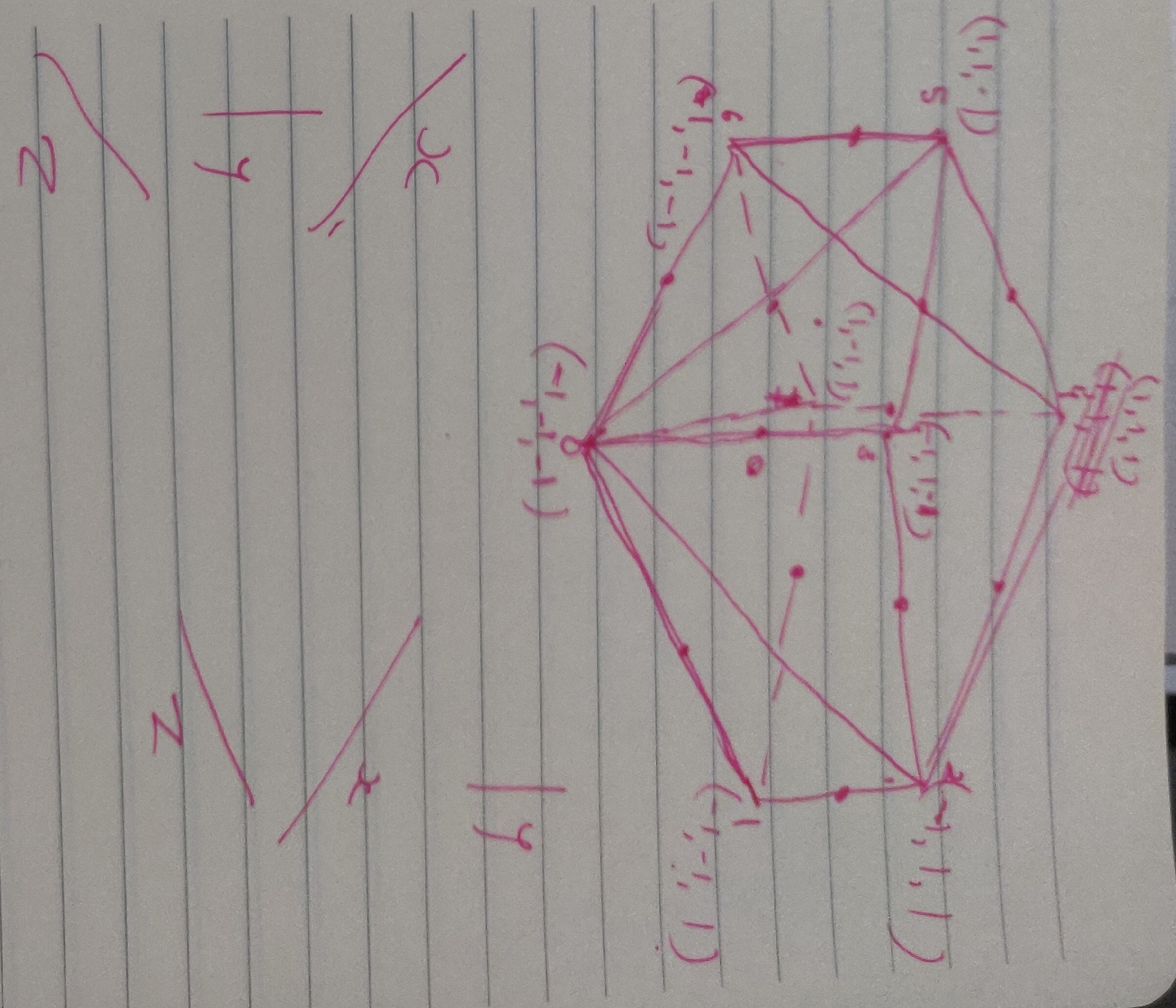
- To make game look more 3D, I create a cube inside the game
- Below is the image of how I made co-ordinates for cube

Fig 5. My sketch to draw a cube in game
- Below is the screen shot of cube in the game

Fig 6. Cube in actual game

Leave a comment
Log in with itch.io to leave a comment.