EAE6320_Assignment8_WriteUp
A downloadable game for Windows
Details of the Assignment:
- The main purpose of the assignment was to convert the exported object lua file to binary file and then creating the object using that binary file
- The game has following controls:
- “W” is used to move object forward(z+)
- “S” is used to move object backward(z-)
- “A” is used to move object left(x+)
- “D” is used to move object right(x-)
- “E” is used to move object up(y+)
- “Q” is used to move object down(y-)
- “SPACE” is used to change object geometry
- “TAB” is used to switch between objects
- “UP” is used to move camera forward(z+)
- “DOWN” is used to move camera backward(z-)
- “LEFT” is used to move camera left (x-)
- “RIGHT” is used to move camera right (x+)
- “PAGE UP” is used to move camera up (y+)
- “PAGE DOWN” is used to move camera down(y-)
Running Part of Game:

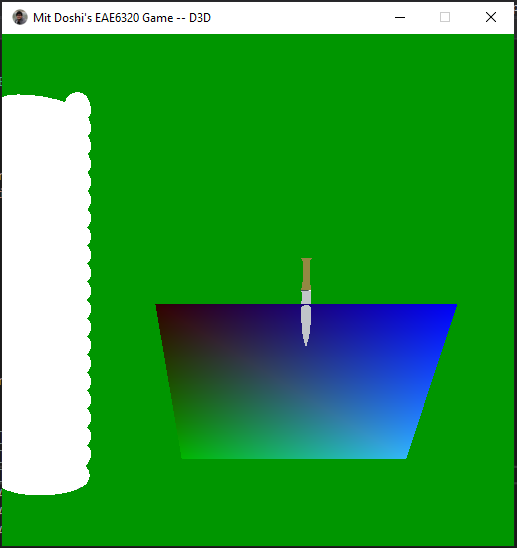
Fig 1. Running Game
How I reach till this point:
- Before starting the assignment, I was already using maya to export game objects
- We had our geometry lua file before starting the assignment, but reading lua file was inside game code
- So, the first thing I did was to change where the lua files are read form game to asset loading, and change the data to binary code before copying the new binary file to output directory.
- For changing the data to binary, I am using the following format: vertex count (uint32_t), index count (uint32_t), vertex data (3d object data), index data ((uint32_t), (uint16_t))
- The reason I am using this format is because this format is properly aligned format and we don’t need to change the alignment
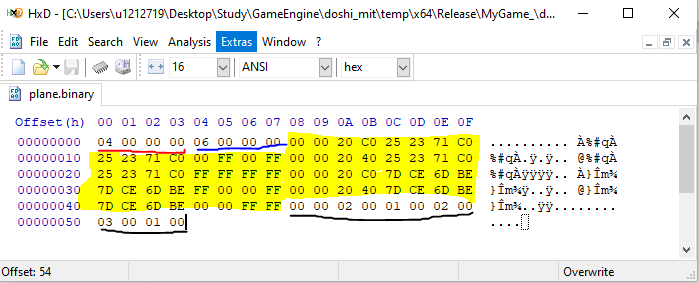
- uint32_t is a 4 byte data, so both vertex count and index count would start at a multiple of 4 ,0 and 4 respectively, our 3D object has max data of size 4 bytes so vertex data must also start from multiple of 4 which it starts at 8 and will align all the data in multiple of 4, now index data can be either 2 byte or 4 byte, but our data is aligned to multiple of 4 bytes which is in turn multiple of both 2 and 4, thereby preventing the need to align data, which can be easily seen in the below figure.

Fig 2. My Binary file for simple plane
- The red line data is my vertex count, blue line data is index count, yellow mark data is my vertex data and black line data is index data
- There are multiple advantages in using binary file for reading data at run time:
- It reduces the size of the data that you are transferring with your game: one of my lua file is 42.9MB whereas the same file in binary is 3.36 MB
- It reduces the time it takes to load the game: I have clocked the time it took to load my data at both asset build time and runtime
|
| Lua File | Binary file |
| Time to Build Asset | 0.01184554 Seconds | 1.21234 Seconds |
| Time to Run the game | 1.400670 Seconds | 0.002215 Seconds |
- The table shows how much time it took for same file to run and copy at both build time and run time
- Which makes the binary file a clear winner as we don’t want users to wait for 1.4 seconds every time they start the game
- Still, we need the lua file as our main geometry data, because lua files are easily readable files and so they can be changed, but we want our game to start quickly with minimum wait so we convert the readable file to binary which reduces our wait time for loading the game.
- I have different binary files for each platform, because of the winding order, the whole purpose of doing binary file is to make reading data quick and so each platform have its own binary file which has data related to its winding order so that it can run directly.

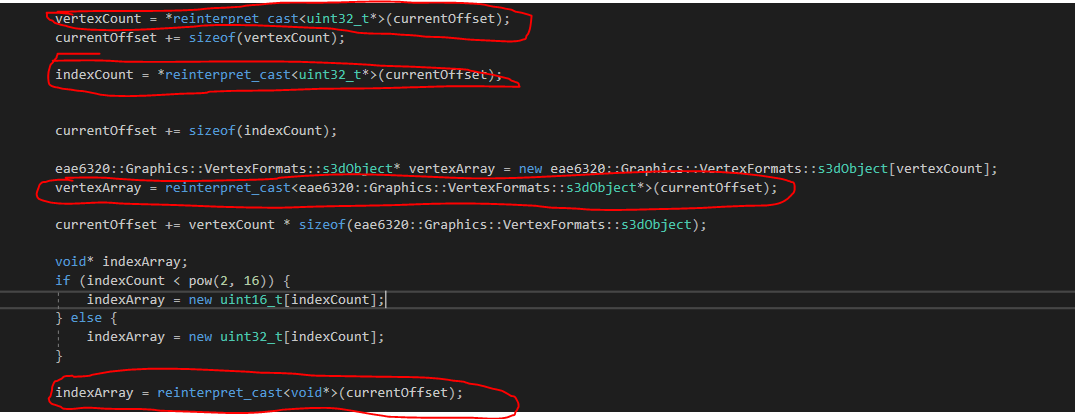
Fig 3. Getting values from binary file
Optional Challenge:
- There were 4 optional challenge in this assignment:
- adding our own extension to binary file
- aligning the binary data optimally
- supporting 32-bit indices
- adding recognizable object
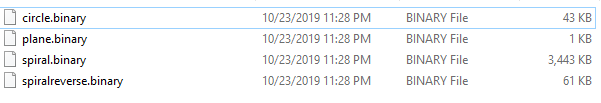
- For creating our own extension, I changed the assetsToBuildFunction.lua file to change my target extension to “.binary”

Fig 4. All my binary files with ".binary" extension
- I explained the alignment part just above Fig 2
- For supporting 32-bit indices, 1 first changed my index count from uint16_t to uint32_t and added a bool in my geometry which tell whether to use 16-bits or 32 bits for my index buffer
- Which I am checking if the data is above the limit of 16-bits than use 32-bits
- Lastly, I added a knife as a recognizable object

Fig 5. Recognizable object

Leave a comment
Log in with itch.io to leave a comment.