EAE6320_Assignment9_WriteUp
A downloadable game for Windows
Details of the Assignment:
- The purpose of the assignment was to make a separate binary effect file that loads the shaders for us so instead of passing both vertex shader and fragment shaders as inputs we only pass the effect file path to get both vertex and fragment shaders.
Running Part of Game:
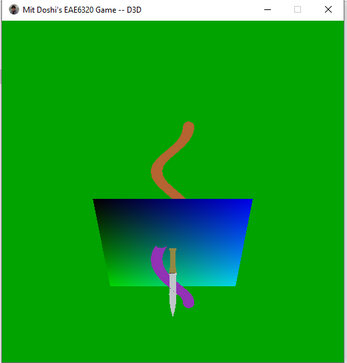
- The game has following controls:
- “W” is used to move object forward(z+)
- “S” is used to move object backward(z-)
- “A” is used to move object left(x+)
- “D” is used to move object right(x-)
- “E” is used to move object up(y+)
- “Q” is used to move object down(y-)
- “TAB” is used to switch between objects
- “UP” is used to move camera forward(z+)
- “DOWN” is used to move camera backward(z-)
- “LEFT” is used to move camera left (x-)
- “RIGHT” is used to move camera right (x+)
- “PAGE UP” is used to move camera up (y+)
- “PAGE DOWN” is used to move camera down(y-)

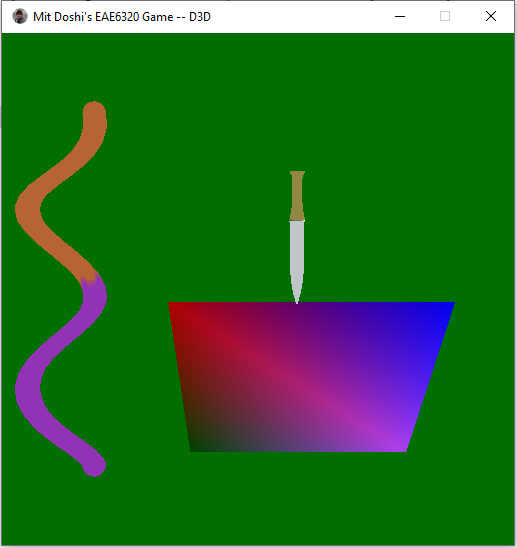
Fig 1. Running part of game
How I reach till this point:
- Similar to assignment 8, in this assignment we had to create a new build project which creates our effect files, which can be used to copy shader files directly and not adding the path to assetsToBuild
- It took me quite a while to actually find my vertex shader and fragment shader path while registering the shaders with my effect but once it was done the entire thing was simple
- Along with my shader paths my effect file also has render state properties, which are useful during creation of shaders

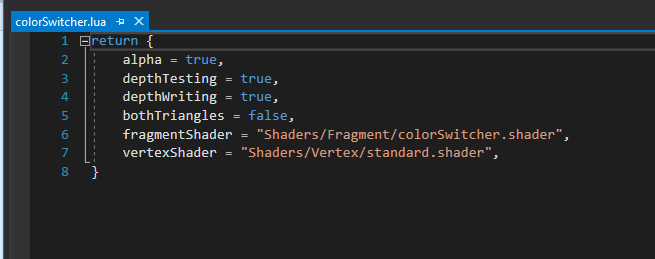
Fig 2. Color Switcher effect human readable file
- This human readable file contains the source path to my shaders, and not the actual build path which the game would need to run these shaders
- So, while creating the binary file, I am converting these source path to build path, and I am changing the render state property into 8-bit value so that I can directly use it at run time
- Here the binary representation of my colorswitcher binary file

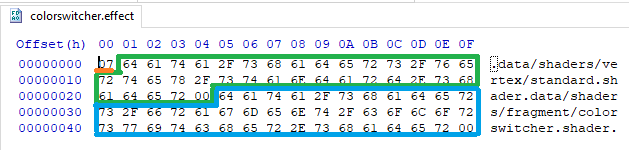
Fig 3. Binary representation
- The orange line is render state bits, green box is vertex shaders, blue box is fragment shaders
- I have added “data/” inside my binary file, because we created binary file to reduce the run time computation time and the game only needs the data, through which it can directly run itself
- The reason I said that it saved computation time is because, The path to the shaders is a char pointer, and we know that files are going to be inside “data/” folder so during run time after getting the char pointer to the path we need to create a new char pointer with more length and starting from “data/” and then, append the path to it, which is waste of computation time as well as memory
- This is why, I am adding “data/” at the start of each path
- As the paths are a continuous string it has 2 different ways to get the 2nd path after getting the 1st path
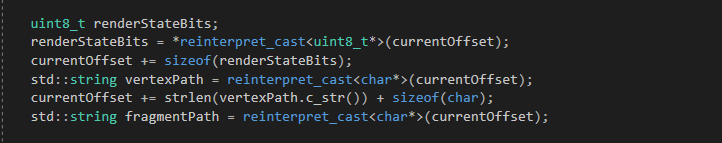
- I could get the first path as string directly by giving starting pointer, as the path is a string with “\0” character, which makes it simple to read at the run time, you can see it image below, the draw back of this method is that I need to find the length of string at runtime which takes little computation time but it keeps my binary file as small as possible.
- The 2nd way is to store the length of my first path which can make getting the other path in O(1) time has I only have to pass this length and then increase the pointer by that length, to get to the second path, but doing this also required to add “\0” character at the end of the path to stop it from reading extra memory,
- Due to this, we need to added “\0” anyway to both the ways, so why not use it and save memory on disk

Fig 4. Reading call to my binary file
Optional Challenge:
- The optional challenge this time was to make shader files platform independent
- It was done in 2 steps,
- First step was to make constant buffer for both direct3D and OpenGL
- Second step was to make main function platform independent
- For making the constant buffer platform independent, I had created multiple macros to shader.inc, which is the file all shaders include before anything else.
- Moreover, main function also needs some macros, as direct3D use float4 and OpenGl uses vec4
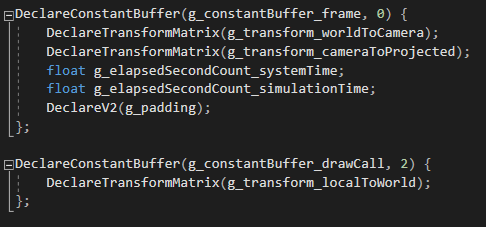
- Here’s the view of my Constant buffer
- Also, as open GL, has out position by default as gl_position, I named my Direct3D output variable as gl_position, so that both Direct3D and open gl has same name, so that I don’t have to use #if directive for each

Fig 5. Constant buffer for my shader class

Leave a comment
Log in with itch.io to leave a comment.