EAE6320_Particle_System
A downloadable tool
Particle System
Summary:
Particle System is a system that is used in game development to create cool effects by using large number small objects which are rendered at the same time. The reason I took particle system as my engine project was because, I had almost zero knowledge how particle systems are rendered during playtime and I wanted to learn while creating the system.
The way this project works is that it uses a .lua formatted file with fixed variables and using that variables it is changing the values related to the particles to render. I have created a platform independent interface, which can work on both OpenGL and Direct3D.
Currently I have 2 effect within my system: Explosion and Flame
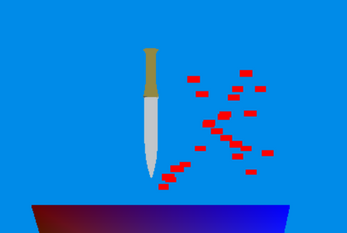
Explosion Effect:

Flame Effect:

Setup:
The setup for the project is pretty simple, just follow the steps below and it would be easy to use and have cool particle effect.
- Download the project files from the link in the bottom of the page. The .zip file has 2 folders with my project, 1 folder has demo .lua file and the 2 files are the details that you need to add into that particular file
- After downloading, Copy the project folders into your project, (Particle System in Engine, Particle Builder in Tools folder).
- Now add the projects into your solution, by adding existing project.
- After adding the project into your solution, add the property sheets if not present for the project
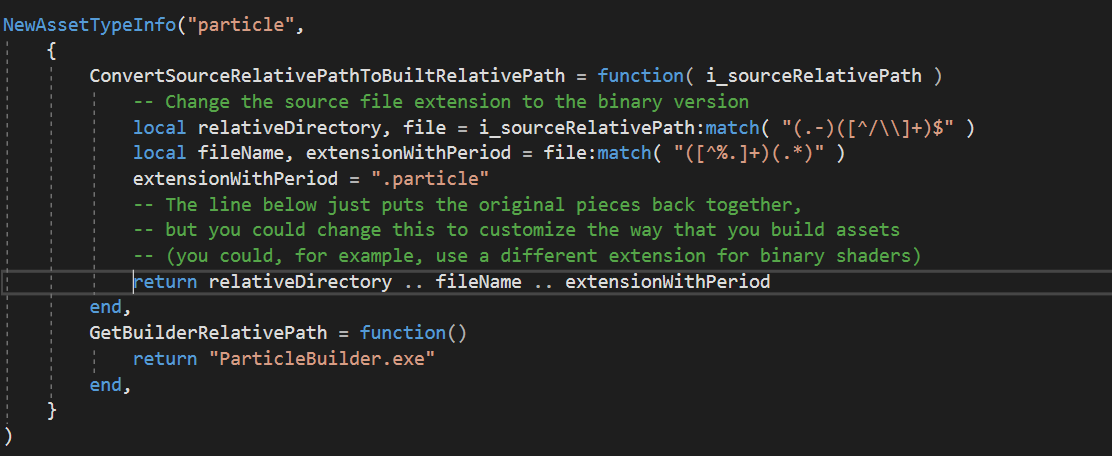
- Now you need to add code for building the lua assets, for that include the following in your AssetBuildFunctions.lua, this is also included into the zip file for you to directly copy from.

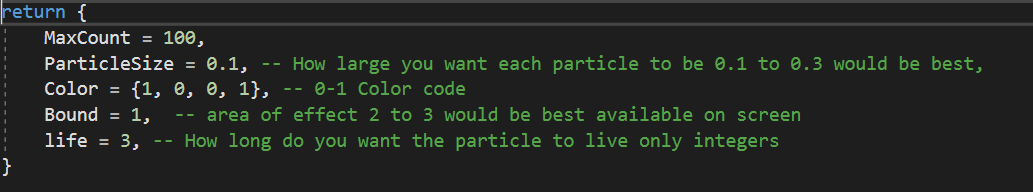
- After adding this you need to create the lua file for my particle, I have added demo lua files with my project inside the DemoLuaFiles folder, with comments. Following are the properties of the lua file.
- MaxCount: Maximum number of particles you want to render
- Particle size: How large you want each particle to be (0.1- 0.3) is best for our projects
- Color: it contains array of R,G,B,A values for the color, the range for values is 0.0-1.0, which can be described as 0 = 0 and 1 = 255
- Bounds: Bounds defines how large the area of effect you want the particle to be
- Life: life defines the delta time when you want to reset 1 particle to its starting position

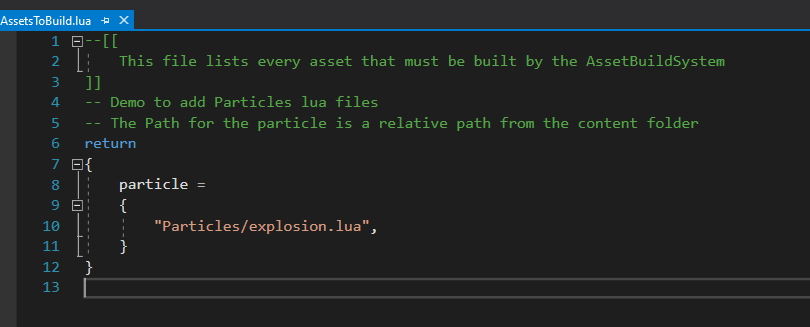
- After doing that you need to Add the file with location inside the AssetsToBuild.lua in your game assets, I have also provided a demo of how to include your file in your AssetToBuild.lua, Here’s image of it.

- Once you are done with it, you can now build the asset and have the particle effect inside your build folder.
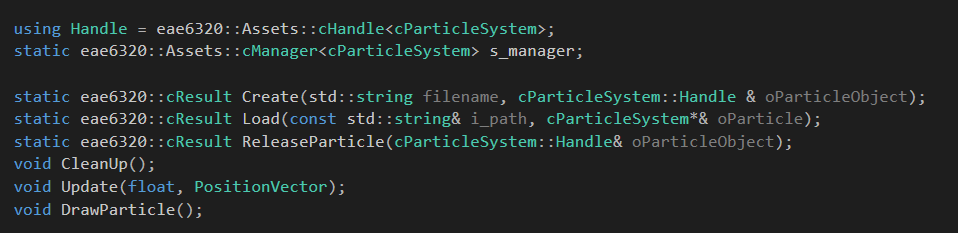
- Now, to use my project inside you game, First of all you need to add the cParticleSystem.h file and declare a handle of it like this.



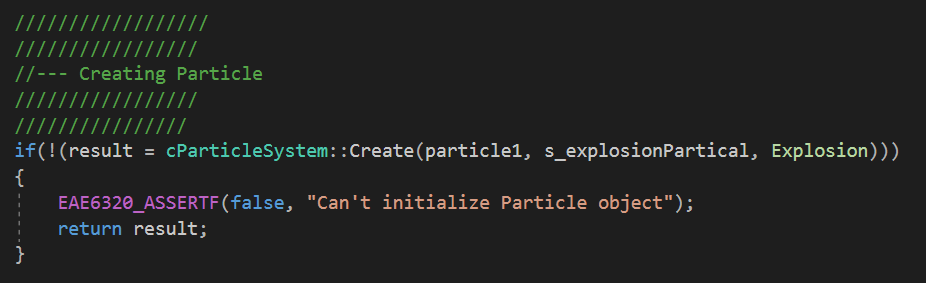
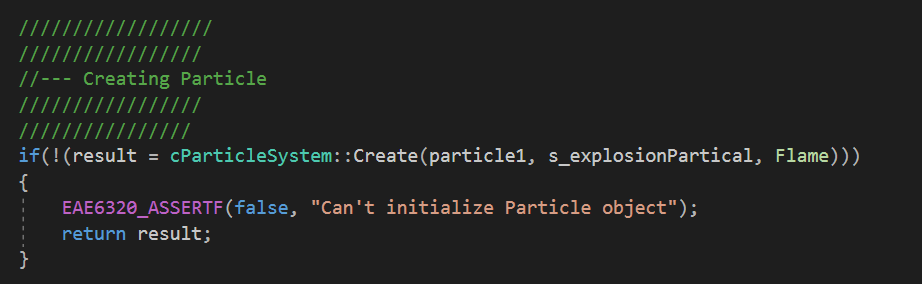
- After that you need to Init the particle system with the particle effect that you build in step 8 using the create function, it has 3 input parameters, first parameter is path to the particle in the "data/ " folder, second argument is the handle of particle, third parameter is type of particle (Explosion, Flame)


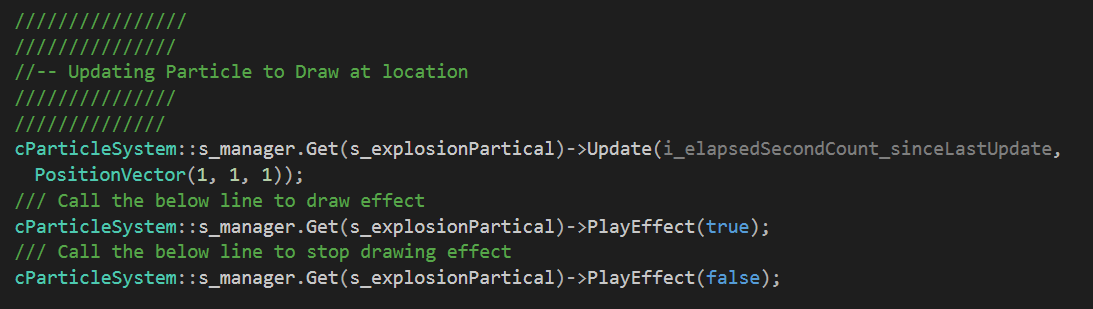
- To update the physics, call the below function inside UpdateSimulationBasedOnTime function or where ever you are changing you geometry/mesh physics. The function has 2 parameters 1 is delta time and the second is the world position of where you want to spawn the particle.
- I have Play Effect function with a bool variable that, you will need to call from your game to tell the engine weather to draw the effect at location or not

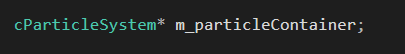
- Inside your Graphics, have a pointer to my class in your bucket like this and get value from the game into that pointer value.

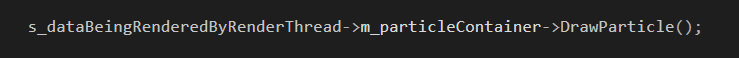
- Draw the particle like this, based on any event you want it to draw, basically call this only when you want to draw the particle

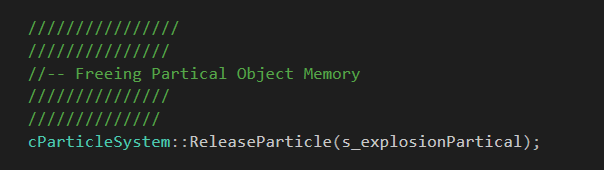
- Finally, to release the particle at cleanup call this in your cleanup function

Interface:
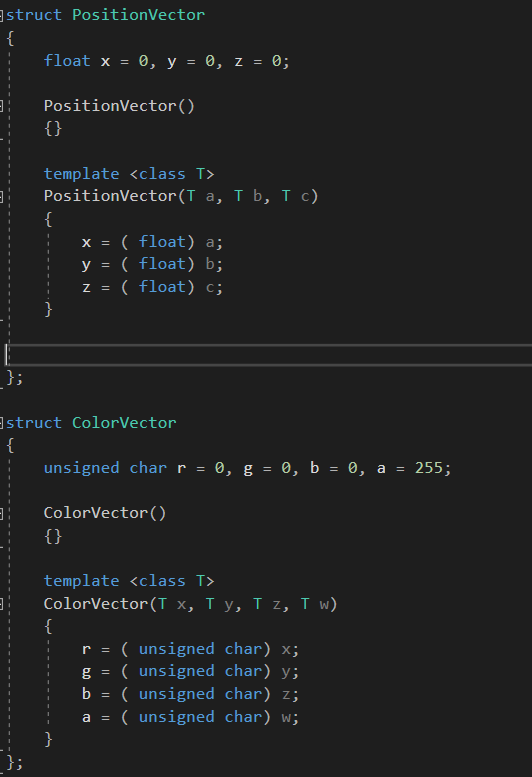
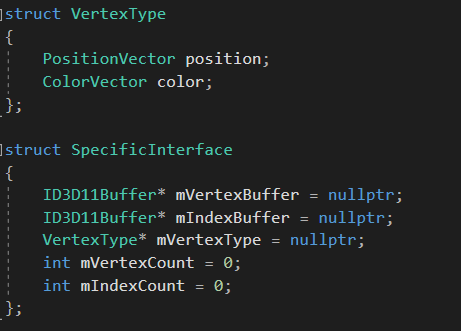
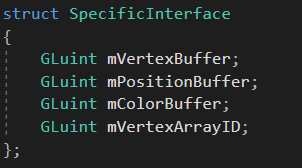
My interface is divided into many small class, and a main Particle system that handles all other classes in the system, so the only thing that you would actually need in you system are PositionVector and ColorVector, and functions related to particle system, all of which are present in the cParticleSystem.h header file here are screen shots of my interface.






References to the Course:
I used most of everything I have been taught in the course, namely
- creating lua file and then changing it to binary file to make easy and faster to load the data at run time.
- Creating my own structure for my particle system and making sure it handles on its own and does not depend on other people meshes.
- I also learn to make my engine platform independent and used on my system so that it runs on all platforms with a single call and decide what underlying platform it needs to render my objects.
Final Thoughts:
Following are the things I founds and was confused on where and which path to proceed towards
- First of all, there are three different ways to render and objects, namely line, quad and triangle.
- I had problems creating my explosion effects as I was getting confused how to make the effect go in all directions, which I found later but I waster few hours figuring out stuff. Finally I had help of senior to figure out the particle effect on randomizing my values from 0-1 in decimals, because the inbuild random from c++ only give values as integers and was able to create my explosion equivalent effect.
- One problem that actually stop my progress was my own reason, I was so focus on creating interesting and high level stuff that, I forgot the basics stuff that was taught to me and It was my professor that reminded me that, everything you need is there just remember the basics, which really helped me overcome my own blockers and finished my project.
I learn a lot of things in my project and had a lot of problems but at the end of the day I am happy with my final system, but if I had more time I would also add usage of other rendering types, and also use Alpha buffers to change the alpha value of all particles at runtime.

Leave a comment
Log in with itch.io to leave a comment.